Commits on Source (6)
-
alice grosch authored
-
Alice Grosch authored
-
Alice Grosch authored
-
Alice Grosch authored
-
alice grosch authored
Showing
- README.md 46 additions, 0 deletionsREADME.md
- dashboards/voila-basic.ipynb 0 additions, 49 deletionsdashboards/voila-basic.ipynb
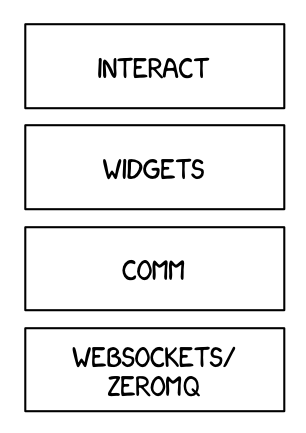
- images/WidgetArch.png 0 additions, 0 deletionsimages/WidgetArch.png
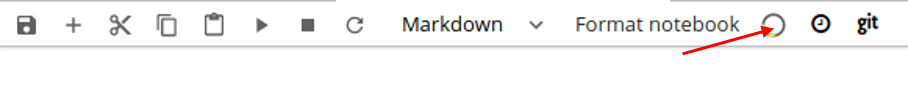
- images/jupyterlab_preview_pfeil.png 0 additions, 0 deletionsimages/jupyterlab_preview_pfeil.png
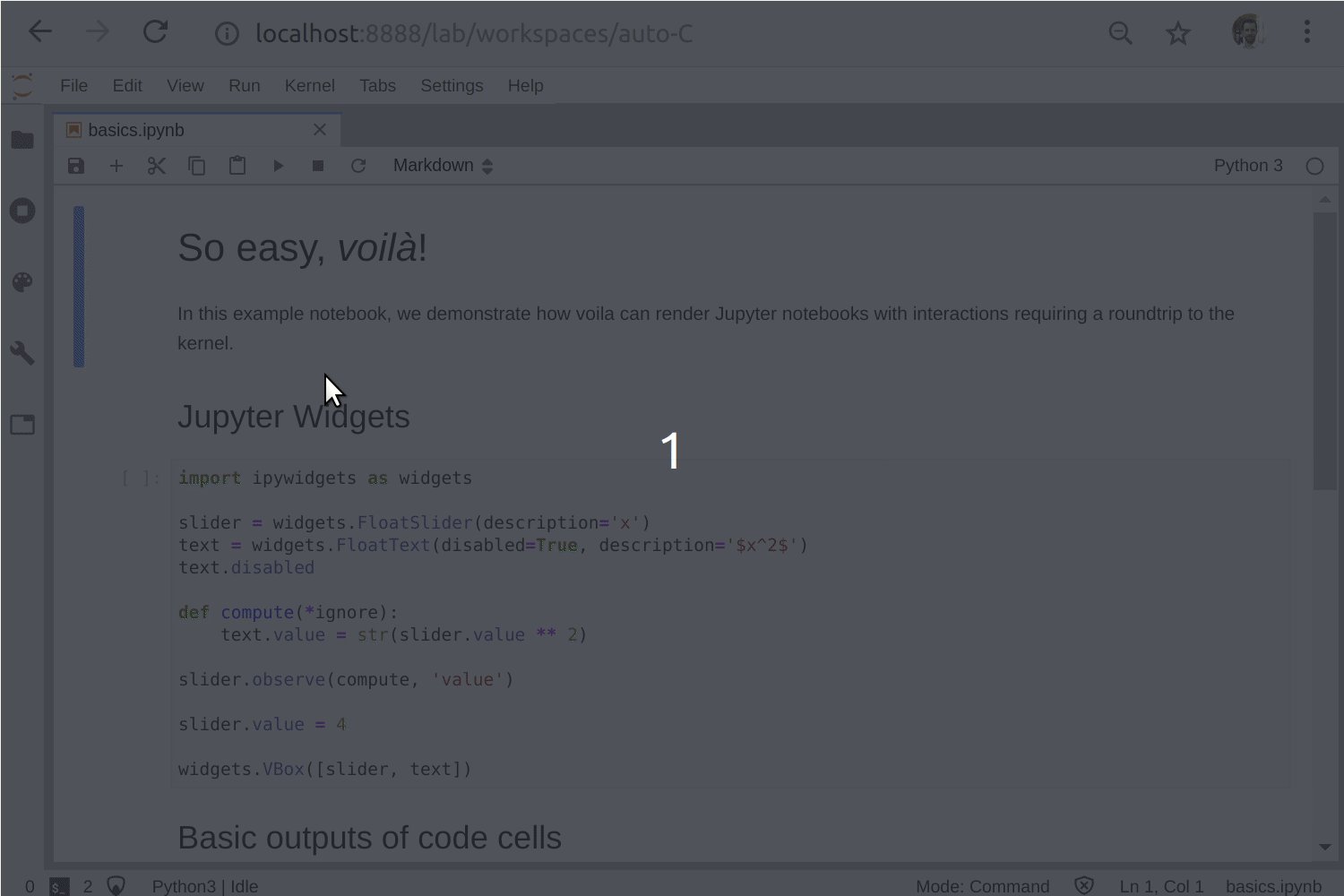
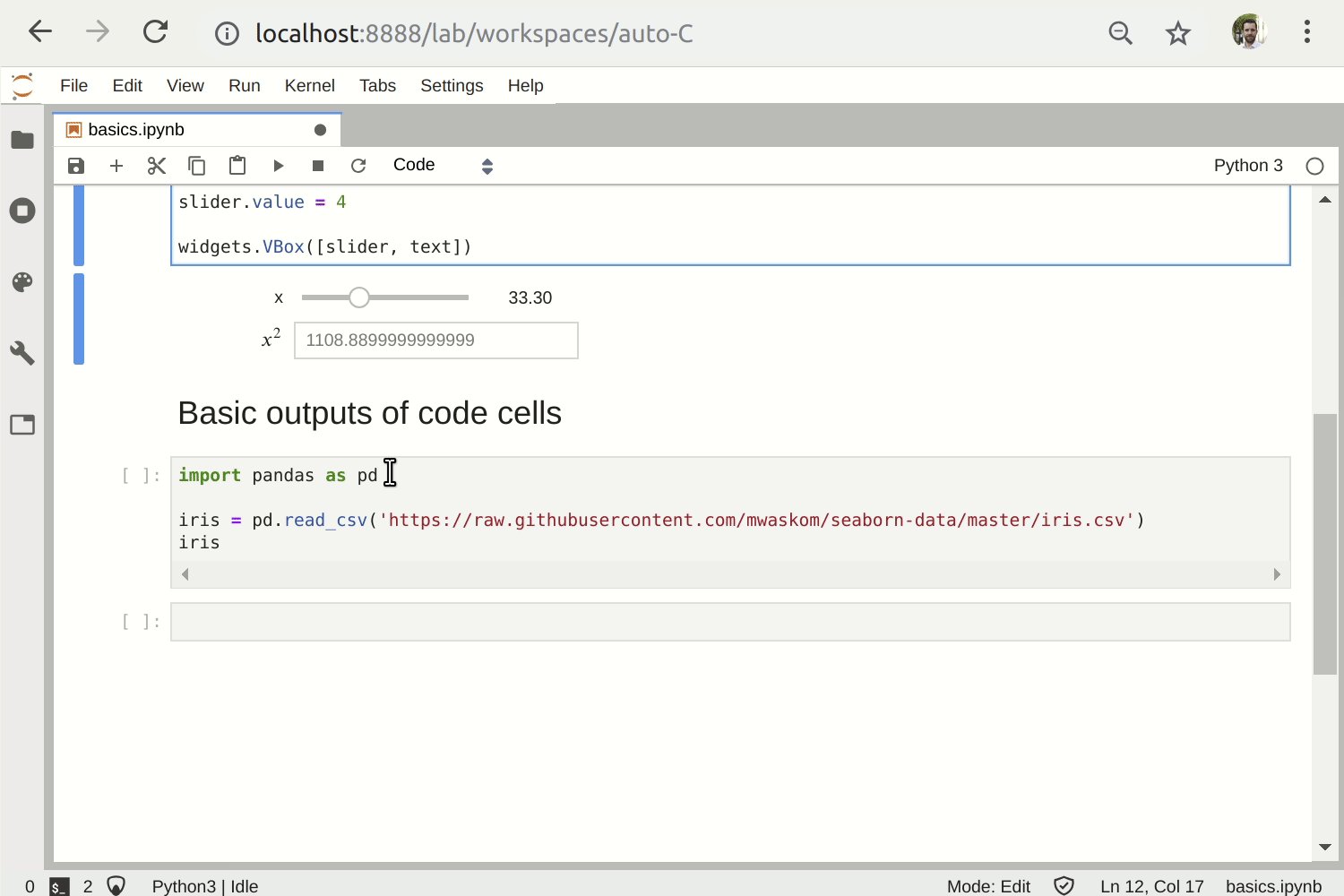
- images/voila-basics.gif 0 additions, 0 deletionsimages/voila-basics.gif
- images/voila-bqplot.gif 0 additions, 0 deletionsimages/voila-bqplot.gif
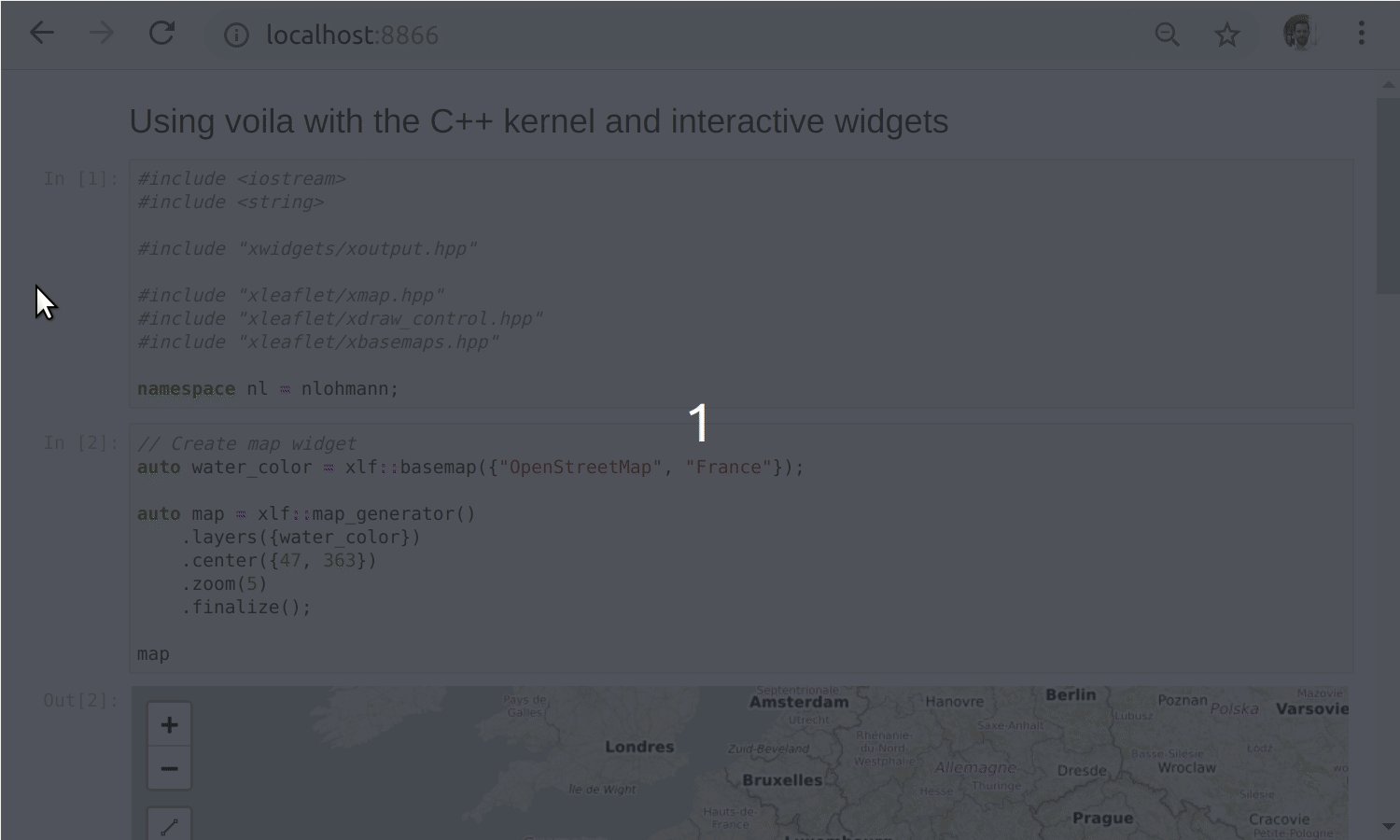
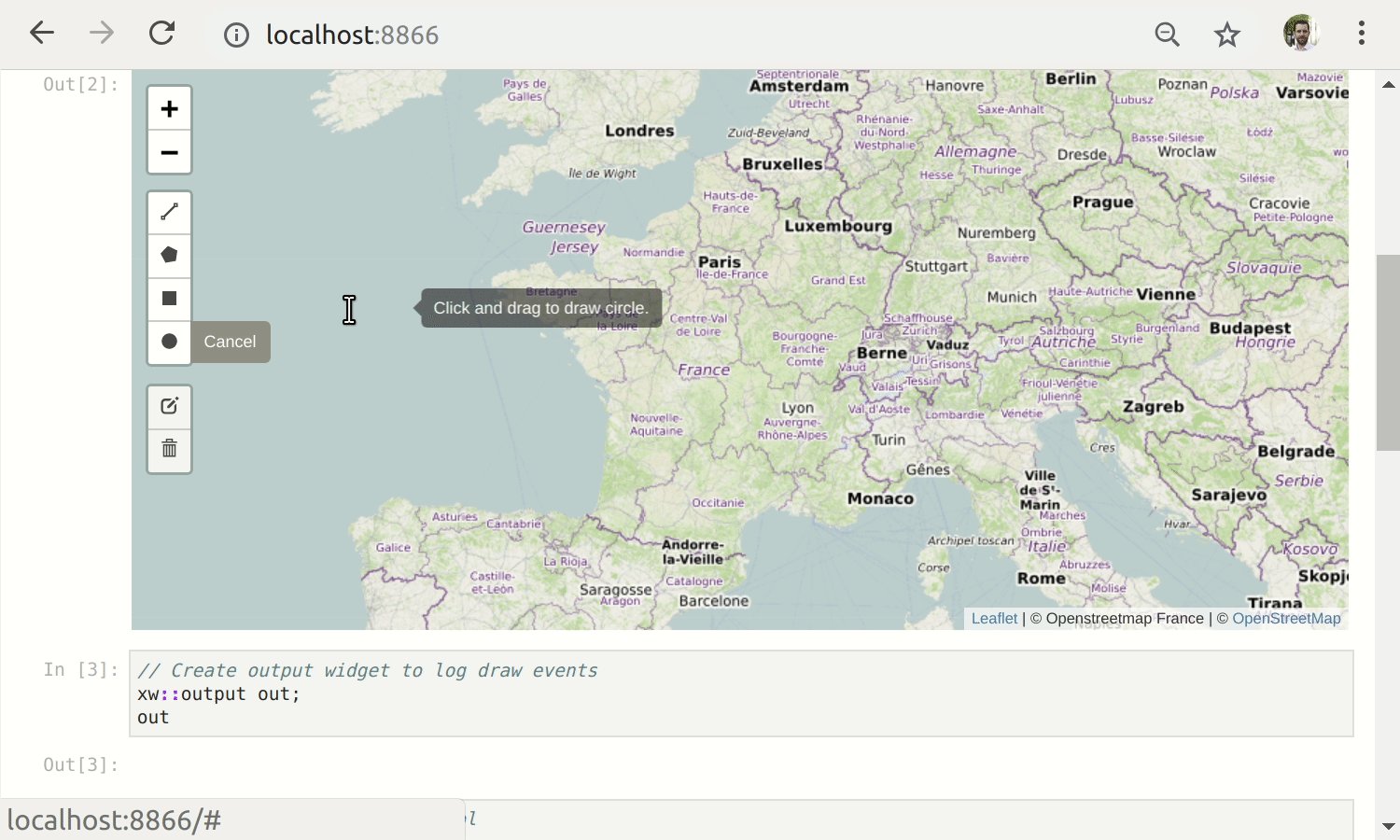
- images/voila-cling.gif 0 additions, 0 deletionsimages/voila-cling.gif
- images/voila-gridstack.gif 0 additions, 0 deletionsimages/voila-gridstack.gif
- images/voila-vuetify.gif 0 additions, 0 deletionsimages/voila-vuetify.gif
- ipywidgets/0_overview_of_all_widgets.ipynb 10 additions, 1 deletionipywidgets/0_overview_of_all_widgets.ipynb
- ipywidgets/1_introduction.ipynb 2 additions, 2 deletionsipywidgets/1_introduction.ipynb
- ipywidgets/2_widget_events.ipynb 38 additions, 41 deletionsipywidgets/2_widget_events.ipynb
- ipywidgets/3_widget_styling.ipynb 1 addition, 1 deletionipywidgets/3_widget_styling.ipynb
- ipywidgets/4_widget_layout.ipynb 4 additions, 169 deletionsipywidgets/4_widget_layout.ipynb
- voila-examples/0_voila-basic.ipynb 672 additions, 0 deletionsvoila-examples/0_voila-basic.ipynb
- voila-examples/1_voila-ipyvolume.ipynb 1 addition, 1 deletionvoila-examples/1_voila-ipyvolume.ipynb
- voila-examples/2_gridstack-example.ipynb 9 additions, 0 deletionsvoila-examples/2_gridstack-example.ipynb
- voila-examples/3_gridstack-scotch.ipynb 924 additions, 0 deletionsvoila-examples/3_gridstack-scotch.ipynb
- voila-examples/4_vuetify-bqplot.ipynb 63 additions, 2 deletionsvoila-examples/4_vuetify-bqplot.ipynb
- voila-examples/5_vuetify-custom.ipynb 767 additions, 0 deletionsvoila-examples/5_vuetify-custom.ipynb
README.md
0 → 100644
dashboards/voila-basic.ipynb
deleted
100644 → 0
images/WidgetArch.png
0 → 100644
22.5 KiB
images/jupyterlab_preview_pfeil.png
0 → 100644
21.5 KiB
images/voila-basics.gif
0 → 100644
3 MiB
images/voila-bqplot.gif
0 → 100644
2.15 MiB
images/voila-cling.gif
0 → 100644
3.83 MiB
images/voila-gridstack.gif
0 → 100644
1.6 MiB
images/voila-vuetify.gif
0 → 100644
2.79 MiB
| %% Cell type:markdown id: tags: | ||
| ## Predefined styles | ||
| If you wish the styling of widgets to make use of colors and styles defined by the environment (to be consistent with e.g. a notebook theme), some widgets enable choosing in a list of pre-defined styles. | ||
| For example, the `Button` widget has a `button_style` attribute that may take 5 different values: | ||
| - `'primary'` | ||
| - `'success'` | ||
| - `'info'` | ||
| - `'warning'` | ||
| - `'danger'` | ||
| besides the default empty string ''. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| from ipywidgets import Button, IntSlider | ||
| Button(description='Danger Button', button_style='danger') | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| ## The `style` attribute | ||
| While the `layout` attribute only exposes layout-related CSS properties for the top-level DOM element of widgets, the | ||
| `style` attribute is used to expose non-layout related styling attributes of widgets. | ||
| However, the properties of the `style` attribute are specific to each widget type. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b1 = Button(description='Custom color') | ||
| b1.style.button_color = 'lightgreen' | ||
| b1 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| You can get a list of the style attributes for a widget with the `keys` property. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b1.style.keys | ||
| ``` | ||
| %% Output | ||
| ['_model_module', | ||
| '_model_module_version', | ||
| '_model_name', | ||
| '_view_count', | ||
| '_view_module', | ||
| '_view_module_version', | ||
| '_view_name', | ||
| 'button_color', | ||
| 'font_weight'] | ||
| %% Cell type:markdown id: tags: | ||
| Just like the `layout` attribute, widget styles can be assigned to other widgets. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b2 = Button() | ||
| b2.style = b1.style | ||
| b2 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| Widget styling attributes are specific to each widget type. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| s1 = IntSlider(description='Blue handle') | ||
| s1.style.handle_color = 'lightblue' | ||
| s1 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| There is a [list of all style keys](Table%20of%20widget%20keys%20and%20style%20keys.ipynb#Style-keys). | ||
| There is a [list of all style keys](https://github.com/jupyter-widgets/tutorial/blob/1dde8988b0ba083b1644b87514e3bcad1559f3af/notebooks/Table%20of%20widget%20keys%20and%20style%20keys.ipynb#Style-keys). | ||
| ... | ... |
| %% Cell type:markdown id: tags: | ||
| ## Predefined styles | ||
| If you wish the styling of widgets to make use of colors and styles defined by the environment (to be consistent with e.g. a notebook theme), some widgets enable choosing in a list of pre-defined styles. | ||
| For example, the `Button` widget has a `button_style` attribute that may take 5 different values: | ||
| - `'primary'` | ||
| - `'success'` | ||
| - `'info'` | ||
| - `'warning'` | ||
| - `'danger'` | ||
| besides the default empty string ''. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| from ipywidgets import Button, IntSlider | ||
| Button(description='Danger Button', button_style='danger') | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| ## The `style` attribute | ||
| While the `layout` attribute only exposes layout-related CSS properties for the top-level DOM element of widgets, the | ||
| `style` attribute is used to expose non-layout related styling attributes of widgets. | ||
| However, the properties of the `style` attribute are specific to each widget type. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b1 = Button(description='Custom color') | ||
| b1.style.button_color = 'lightgreen' | ||
| b1 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| You can get a list of the style attributes for a widget with the `keys` property. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b1.style.keys | ||
| ``` | ||
| %% Output | ||
| ['_model_module', | ||
| '_model_module_version', | ||
| '_model_name', | ||
| '_view_count', | ||
| '_view_module', | ||
| '_view_module_version', | ||
| '_view_name', | ||
| 'button_color', | ||
| 'font_weight'] | ||
| %% Cell type:markdown id: tags: | ||
| Just like the `layout` attribute, widget styles can be assigned to other widgets. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| b2 = Button() | ||
| b2.style = b1.style | ||
| b2 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| Widget styling attributes are specific to each widget type. | ||
| %% Cell type:code id: tags: | ||
| ``` python | ||
| s1 = IntSlider(description='Blue handle') | ||
| s1.style.handle_color = 'lightblue' | ||
| s1 | ||
| ``` | ||
| %% Output | ||
| %% Cell type:markdown id: tags: | ||
| There is a [list of all style keys](Table%20of%20widget%20keys%20and%20style%20keys.ipynb#Style-keys). | ||
| There is a [list of all style keys](https://github.com/jupyter-widgets/tutorial/blob/1dde8988b0ba083b1644b87514e3bcad1559f3af/notebooks/Table%20of%20widget%20keys%20and%20style%20keys.ipynb#Style-keys). | ||
| ... | ... |
voila-examples/0_voila-basic.ipynb
0 → 100644
This diff is collapsed.
voila-examples/3_gridstack-scotch.ipynb
0 → 100644
This diff is collapsed.
This diff is collapsed.